- You use GitLab
- You have GitLab runners on windows machines on powershell (core)
- Make use of merge requests to merge code changes to the default branch
- Create release tags in the form of semver '1.0.0'
- The default branch always gets deployed to your development IIS server
- After creating a release in GitLab, a production build is generated
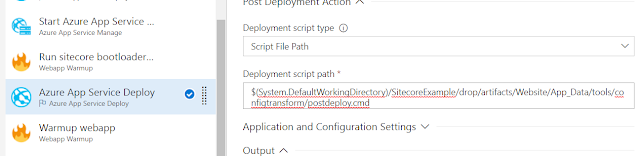
- Manual trigger starts the deployment to your production IIS server
- There is a solution file in the root of the project
- There is only 1 deployable webproject in your solution
- The dotnet-* templates reside in a shared repository
Challenges we faced we're especially with the msdeploy command which behaves really funky under powershell (I dare you to do a duckduckgo search on this and see what you'll find). I really like the way everything is parameterized, so the core just works, but if you need a bit more, you just adjust where needed without breaking all the defaults in the build an deploy pipelines. This makes maintaining them a lot easier when environments change and forces you to use a standardized way of work.
I also like the validation of the release tag numbering using the .pre step validate_tag job. It only runs when a tag is set and it's not in the form of a semver. You can never build a production packages without a proper number.
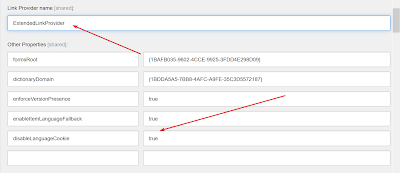
The .gitlab.yml is the ci file for your end project, it sets urls and can customize some configuration. The dotnet-framework.v1.gitlab-ci.yml and dotnet-core.v1.gitlab-ci.yml files are the base templates you can inherit in the .gitlab-ci.yml.
Below are all the gists needed to get you going or just to get inspired. If you have any feedback, I'm happy to learn about your experiences. Comment on the gist or this blog!
Happy deploying,
Luuk